
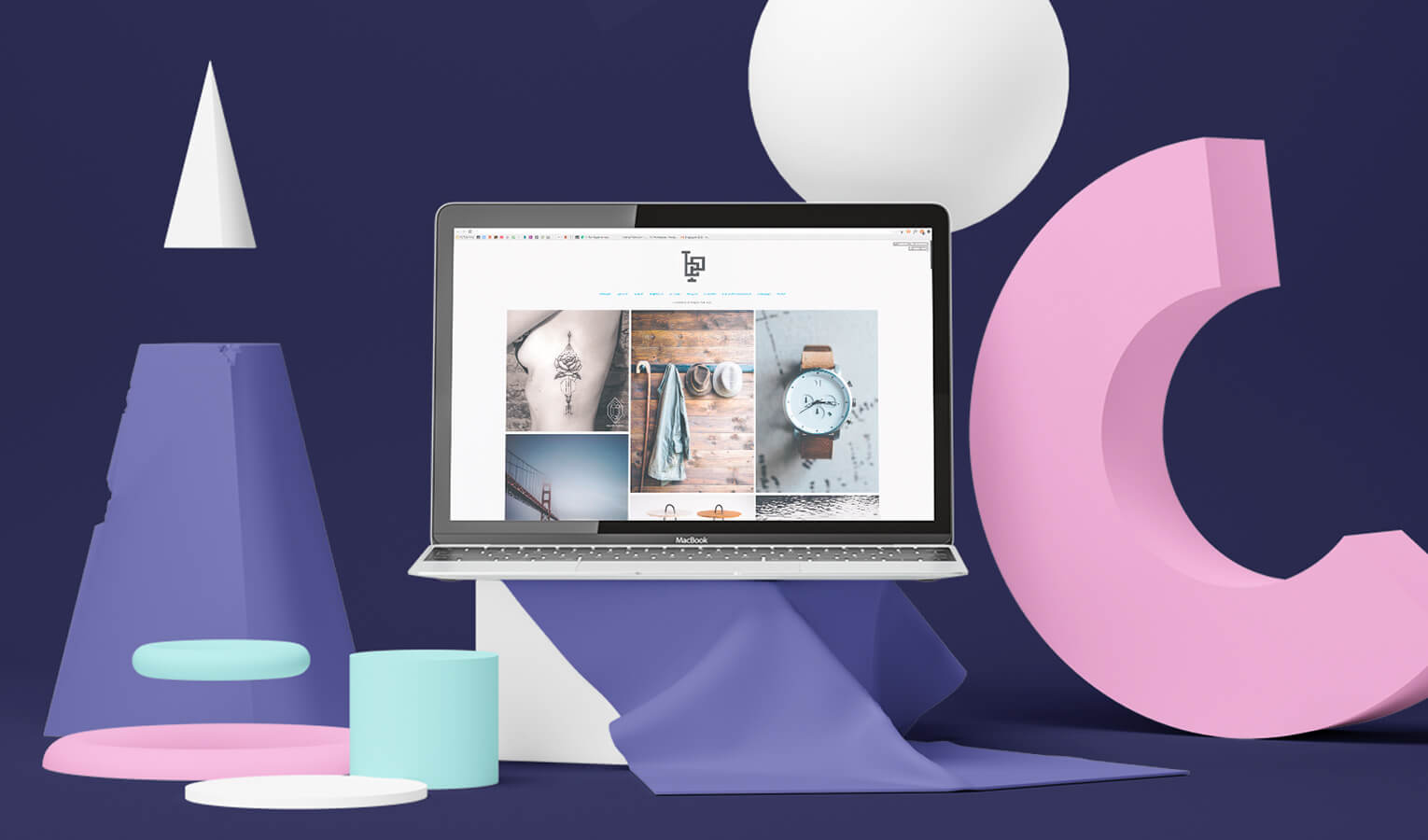
Trends in web design industry keep on changing rapidly and the experts at a leading web design company in Reno are always aware of the latest trends going on in the industry. Some trends are old favorites that are going through a new start and some of them are new ideas that are simply building up impetus. Here, in this guide, we will take a close look at the above-the scroll presentation. It is the initial thing noticed by every website visitor, and the 1st impression a user has when one types in the URL.
- Text that is more or less intricate to read
With so much emphasis on accessibility and readability, this trend may possibly be a little unexpected. The experienced website designers are conducting an experiment with hero text elements that are tricky to read. It is not that the text elements are not readable, you simply are required to stop and dwell on them for a minute.
Why would this practice work? Text in such instances is more of a creative element and despite the fact that the words have meaning, they draw our attention as a result of visual components. Text is planned to make you look prominent on purpose.
- In your face faces
It is tricky to come across a more instantaneous approach to connect with a user than with an outstanding picture. The experienced professionals for web design services in Reno are laying emphasis on using a face in order to put emotion into words makes an even more distinctive association. The in-your-face-faces design trend does that with eye-catching close-up pictures of people.
An instantaneous focal point and impact are created by the visuals. The user feels something right away prior to even starting to process the words or other information on the screen. What is nice regarding this trend is that it is designed to connect users to content.
- All the text to the left
For a while, the trend in hero headers was to make use of large text in the middle of the screen. You will witness a lot of that in designs. It is one of the concepts that not at all get old. What is starting to gain steam in a more one-sided layout with the entire text on the left side of the screen, although graphics and pictures are on the right. It is enticing to call it left-aligned, but it is more than that.
When properly weighed, a diverse sort of regularity is created by this layout. The elements on the left and right sides of the screen need to feel equivalent in weight with the intention that the eye travels across the information well. Responsive design has actually powered this trend.
Simply because something is trending does not always denote that the design is “good”. It does not signify that it is bad either. The experts at Stack Mode, a top-rated company for website design and SEO services in Reno always make sure that they are aware of new techniques and visual elements that are popping up more regularly!







More Stories
5 Ways to Boost Data Security on the Cloud
Apple Black Friday Sales, iPhone 15 Pro rumors, Device Buying Guide
How Businesses Can Overcome Cybersecurity Challenges